Setting up Heatmaps for my Website
Step 1: Accessing the Heatmaps Interface
Navigate to the Heatmaps section of the Analyzee platform. If you're not already logged in, enter your credentials to access your account.
Step 2: Configuring the Content-Security-Policy Header
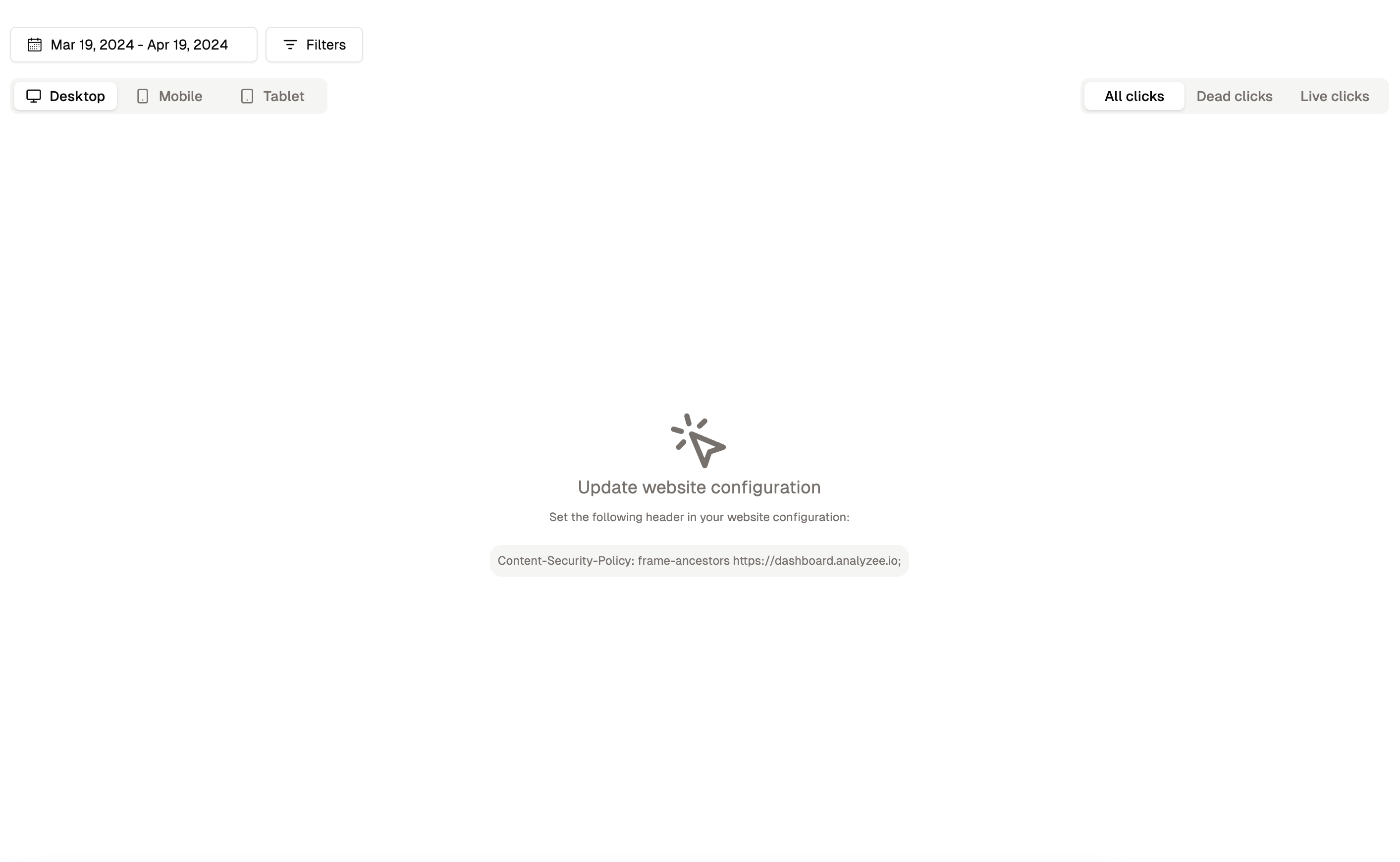
You may see an informative message explaining the Heatmaps service, and the option to activate the service will be available.

Why do I need to set this property for the Heatmaps service?
The content-security-policy (CSP) header is a security feature that helps prevent attacks like cross-site scripting (XSS), clickjacking, and other code injection attacks. The CSP header is a set of directives that inform the browser about the sources from which the website can load resources.
The Heatmaps service requires the frame-ancestors property to be set to https://dashboard.analyzee.io to ensure that the Heatmaps service can properly work.
To configure the frame-ancestors property, you need to add the following directive to the CSP header:
frame-ancestors https://dashboard.analyzee.io;
You can learn more about the frame-ancestors directive here.
Once you've added the directive to the CSP header, save the changes and refresh your website to apply the new settings. The Heatmaps service should now be active and ready to use.